Tech Stack
Next
TypeScript
Zod
Tailwind CSS
PostgreSQL
Vercel
Roles
- Design
- Front-end
- Back-end
About
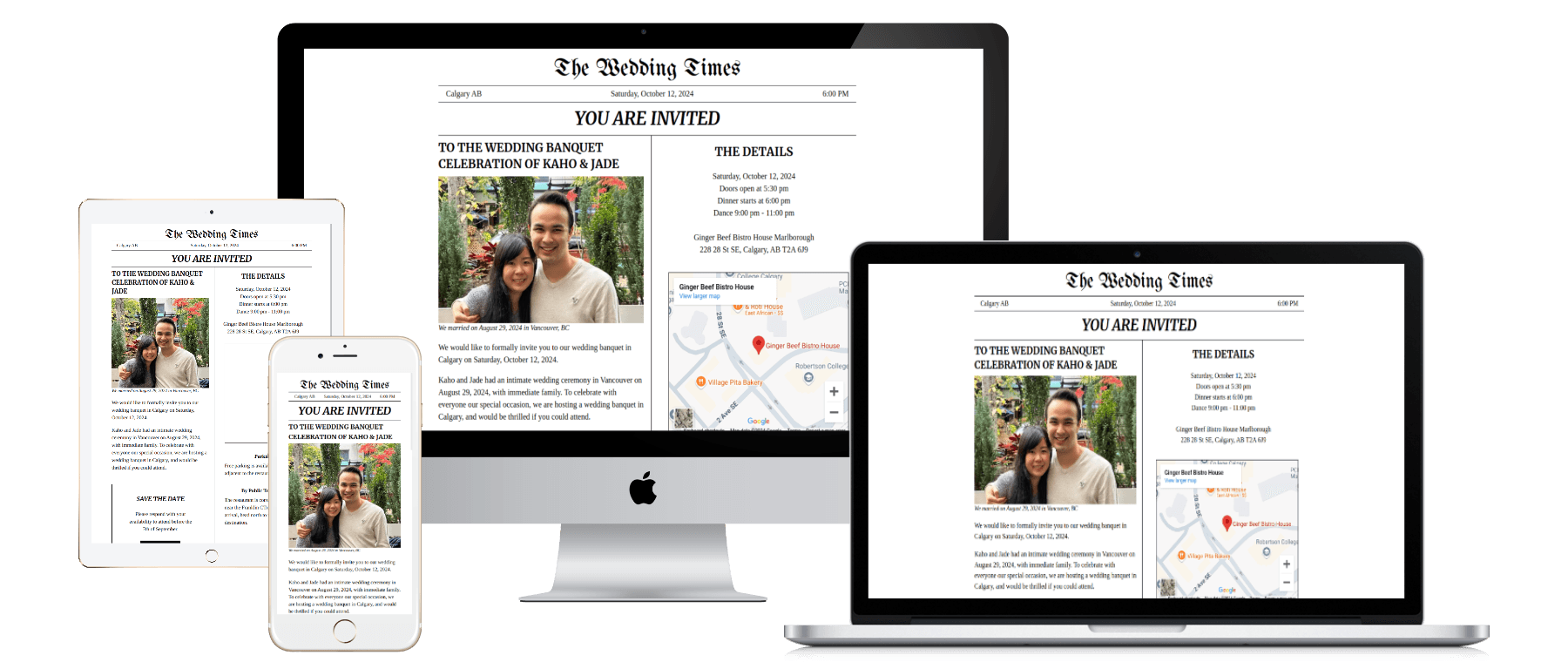
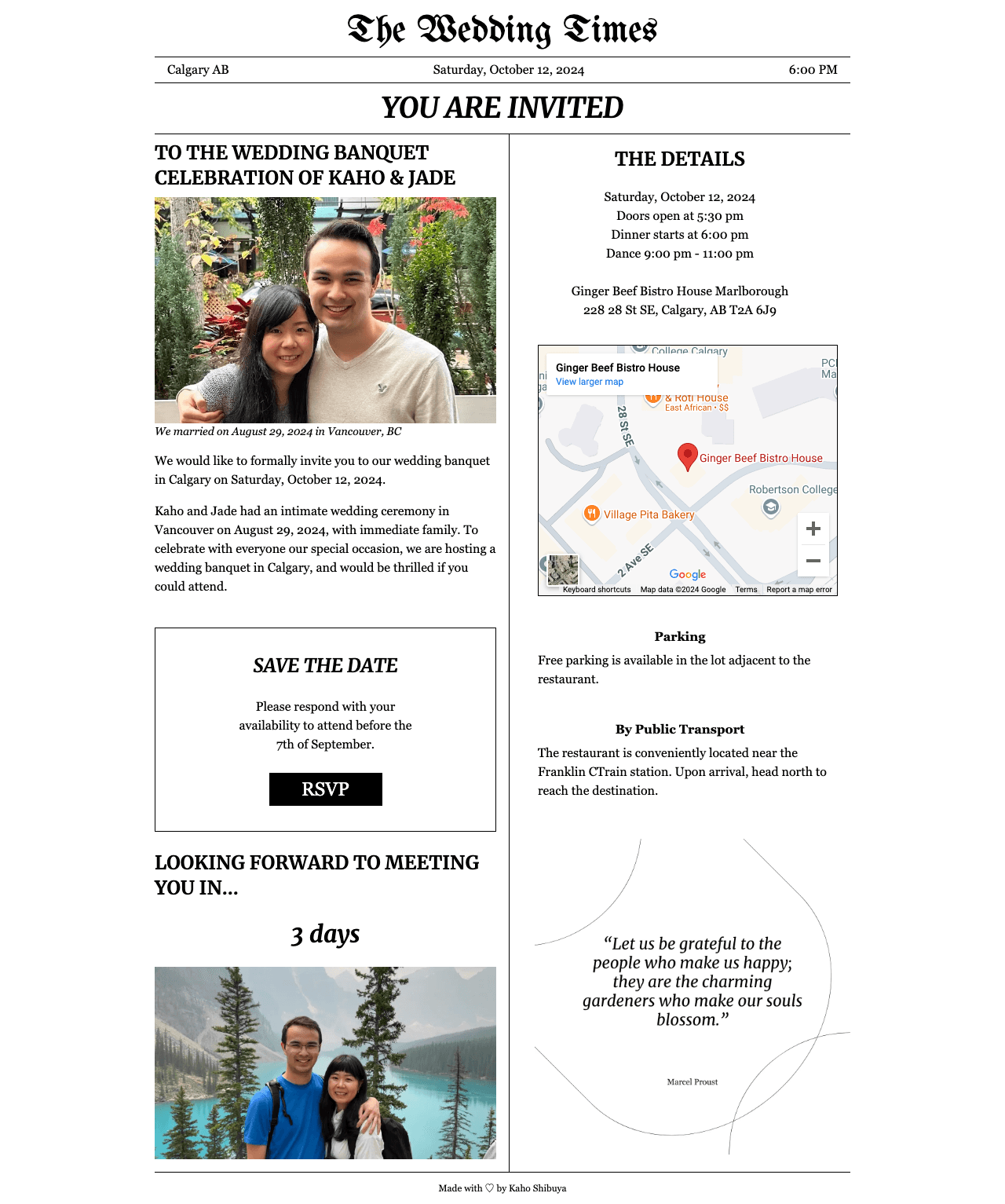
This website works as an invitation platform to the wedding banquet.
On the landing page, it informs guests the introduction of the event, the days until the event, and all the details of the event.
By clicking the RSVP button on the landing page, it leads the guest to the RSVP page.
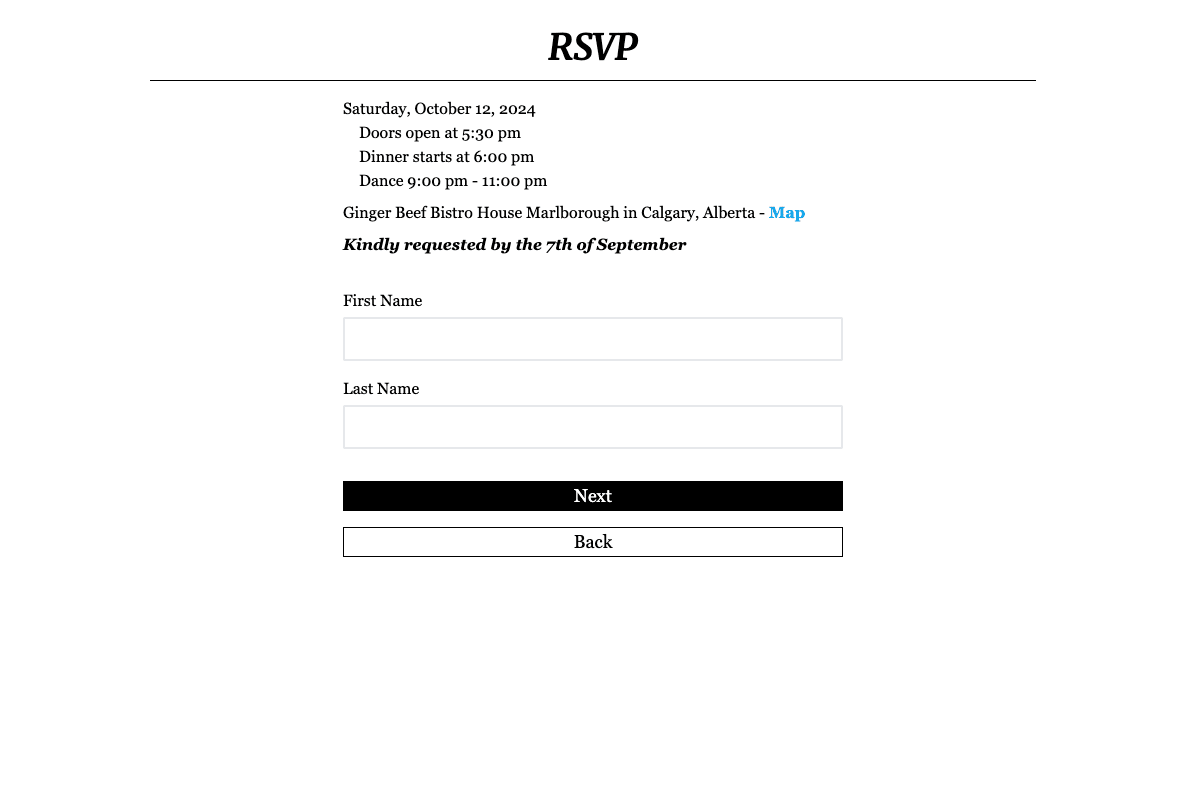
First, the guest needs to search for their name.
Both first name and last name fields must be filled. Otherwise, error messages will appear, and the query will not be sent to the server.
If the name matches a record in the database, it proceeds to the next page.
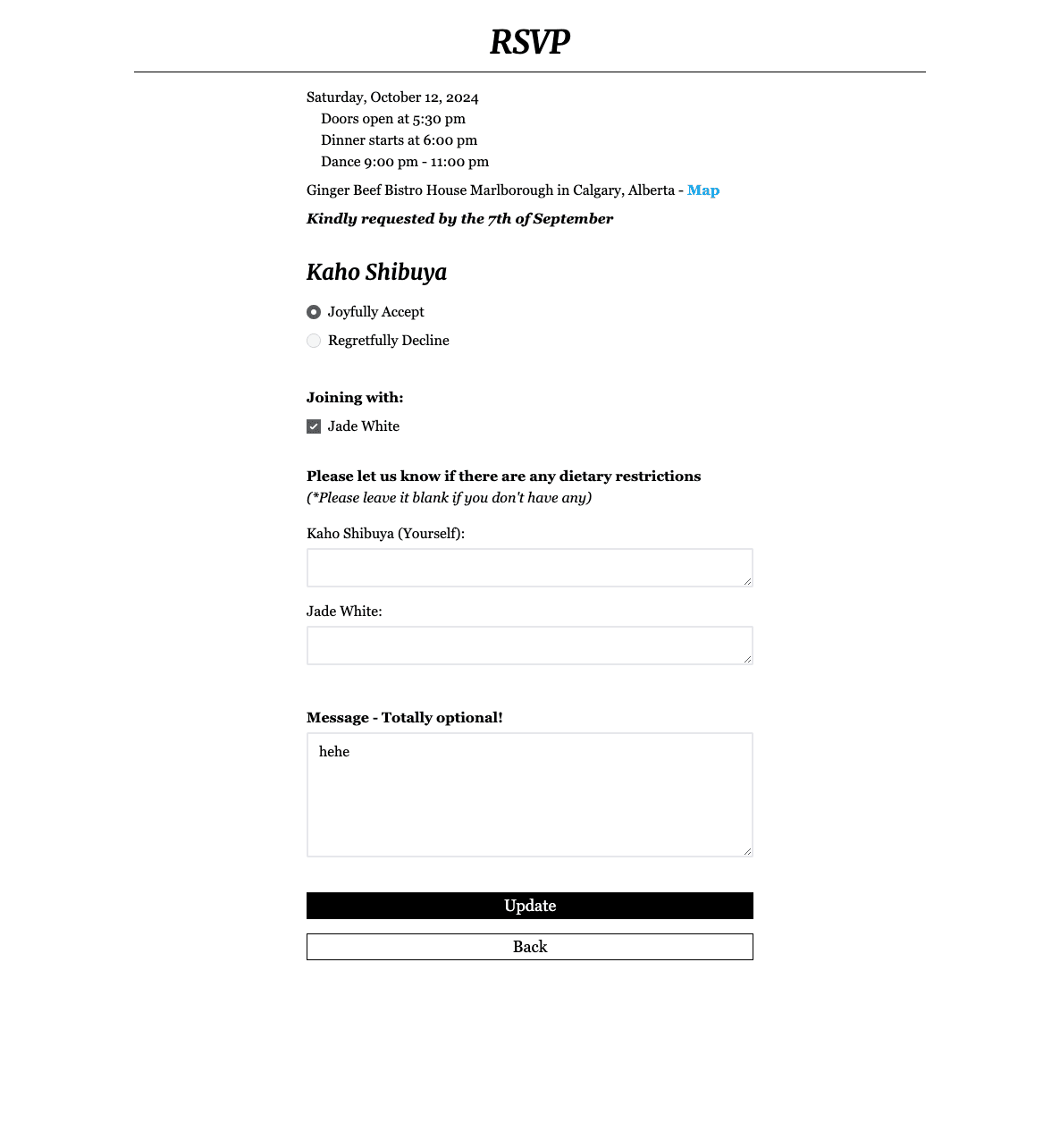
After the guest successfully searches for their name, they can see the form like the above.
The guest is kindly asked to complete the form to confirm their attendance, provide details about any accompanying guests (if applicable), specify dietary restrictions, and send a message.
The attendance field must be selected. Otherwise, error message will appear, and the query will not be sent to the server.
If the guest's accompanying guests have already submitted their RSVP, the attendance and their dietary restrictions fields for those guests will be greyed out, preventing the guest from editing them on their behalf.
Even after submission, the guest can update their RSVP.
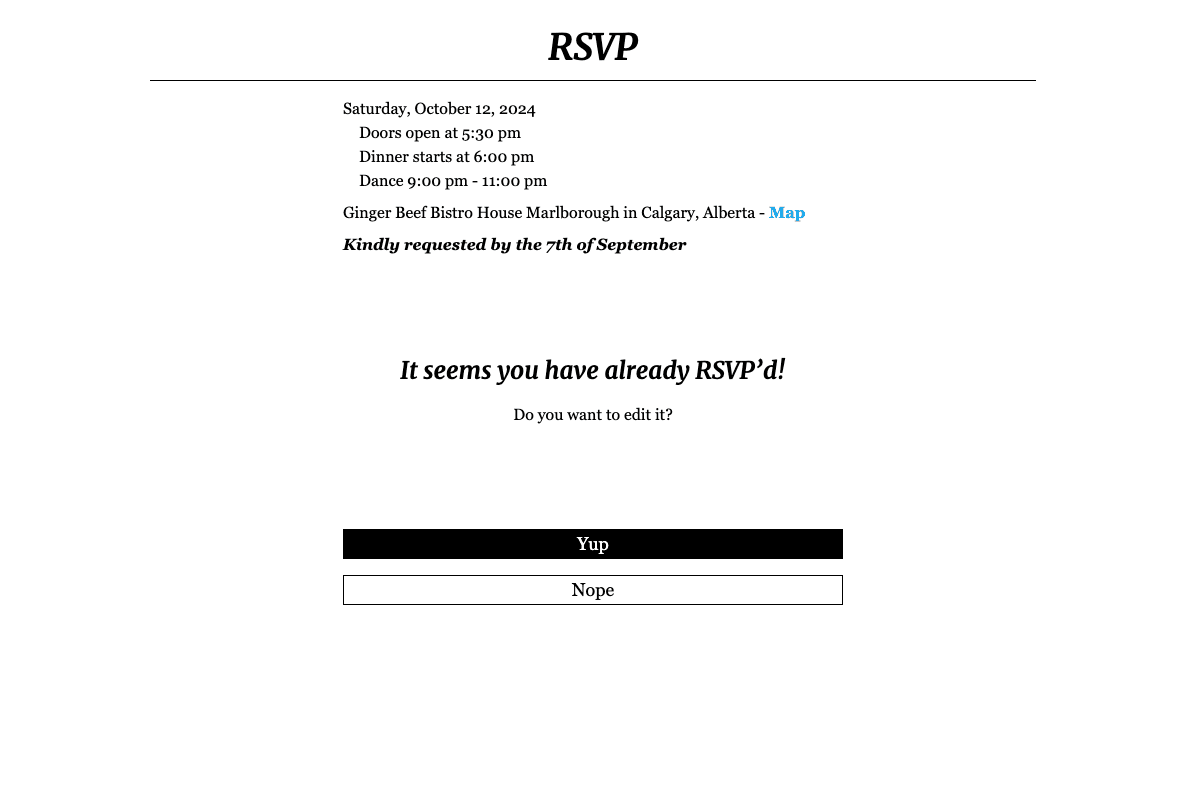
When the guest searches for their name again, the prompt like the below will appear informing them that they have RSVP'd once and asking for confirmation to proceed with editing their submission.
You can also check the demo here.
Notes
To monitor website usage, I implemented a feature to log actions throughout the RSVP process.
It logs the followings:
The first name and last name that the guest searched for
All inputs submitted through the RSVP form
Additionally, to view all the data on Google Sheets, I created an API using Node.js.
On Google Sheets, I wrote an Apps Script that calls the API to retrieve all the data and display it on a specific sheet.
Moreover, I implemented a button in the Google Sheets menu bar that runs the script when clicked.